[DOM]-1.什麼是DOM
1.瀏覽器在解析網頁結構的時候會去產生一個document。
2.document裡面的話就會依序解析裡面的html標籤。
3.標籤裡面有哪些元素例如:body裡面有h1、a連結。
(1).<h1>Header</h1>
(2). <a href="#">MyLink</a>
4.練了這章節顧名思義就是JavaScript可以控制標籤、ID、class取出裡面的值或是給予裡面的值。
5.Element代表一個網頁的元素,取ID就可以取出裡面的值,textContnet就是透過這樣的方式更改文字內容。
(1).document.getElementbyId('ID').textContent ="內容";
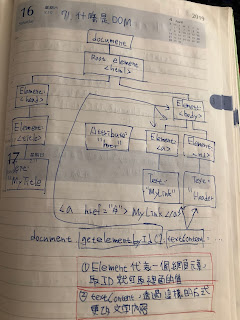
5.下方為樹狀圖
2.document裡面的話就會依序解析裡面的html標籤。
3.標籤裡面有哪些元素例如:body裡面有h1、a連結。
(1).<h1>Header</h1>
(2). <a href="#">MyLink</a>
4.練了這章節顧名思義就是JavaScript可以控制標籤、ID、class取出裡面的值或是給予裡面的值。
5.Element代表一個網頁的元素,取ID就可以取出裡面的值,textContnet就是透過這樣的方式更改文字內容。
(1).document.getElementbyId('ID').textContent ="內容";
5.下方為樹狀圖

评论